Finding the right issue tracking software for your web development team
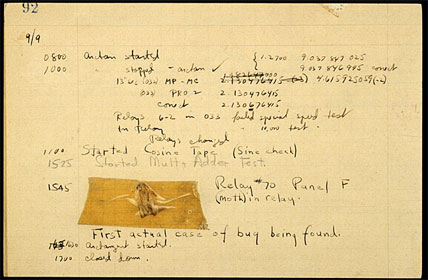
November 19For as long as there have been computer developers there have been bugs (the first recorded one actually was a bug) and the necessity to track them. Thankfully when tracking computer bug we no longer need to jot notes in dusty lab journals.

Depending on the type of development and the sophistication required, software developers have a wide variety of bug and issue tracking options to select from. Most web developers (and creative teams) have a slightly different set of needs that many bug and issue tracking systems are not well suited for. In order to help find the best solution for your team here are the four (five if you're lazy) categories that bug and issue tracking solutions fall into. No one solution is perfect, each has pros and cons, but some are better suited for web development and web design teams.
1. Do nothing
Ignorance is bliss and besides your development team is perfect, they never code bugs. Even if your team does slip up and a bug rears it's ugly little head just close your eyes, ignore your coworkers and clients and chant "serenity now".
Pros: it's free
Cons: everything
2. Spreadsheets, Documents and Email
For many small web development teams this is standard operating procedure for issue tracking. It's the digital equivalent of the old dusty lab journal. Everyone has email and can use a spreadsheet so why complicate things? This concept works great for the first few issues and then it spirals out of control. If you have ever tried to track bugs using a spreadsheet these questions are probably familiar:
- Who has the latest version of the spreadsheet?
- Why are the issues I added to the spreadsheet not there?
- Did anyone fix this issue yet?
- That bug just happened again, where are the notes about it?
Not exactly the types of questions you want your development team asking during crunch time when a deadline needs to be met. For web development teams that use traditional bug tracking software (see below) they can still get dragged into using spreadsheets and emails by clients and non-technical team members who don't want to learn complicated software.
Pros: ease of use (initially), default for many non-technical users
Cons: difficult to keep synchronized for teams, no reporting capabilities, no automation
3. Project management tasks and todos
The next step up from using spreadsheets and emails to keep track of tasks and report issues is to use project management software. Basecamp, Trello and Asana are the big three in this group. Each service allows you to create projects and task lists, add users, assign tasks to users and keep information organized and synchronized across a group. For web development teams this type of setup can be a good solution for basic issue tracking (ie content updates, simple bugs) and todos. If detailed information about the bug is needed (ie operating system, browser, device) or specifics about the exact url or element that is having an issue your team will need something better suited to tracking bugs and not just managing todo lists.
Pros: easy to use, keeps information organized and synchronized between users
Cons: lack of detailed information for bug reporting
4. Traditional bug trackers
This is the established, mainstream category of bug and issue tracking solutions. Ask any software developer which bug tracking system they use and they will probably give you a system that falls into this category (JIRA, Bugzilla, Sifter, and about a thousand others). Almost all of the options in this group follow the same general use case:
- find a bug
- log into the bug tracking software
- create a new ticket
- what the issue is
- where it was found
- what was being done when it happened
- which OS/browser/device was being used when it happened
- assign the ticket to someone
- use reporting tools in software tools to see a list of tickets to track progress
For many types of software development these types of systems are a good fit. They offer a high level of flexibility to suit the various ways that software teams work and their reporting capabilities make it easy to see who is working on what, what the status is and when it should be done. There are a few major draw backs with these solutions: complicated to use, not always user friendly and high time costs for context switching (jumping back and forth between the software being developed and the bug tracking system). If your team is building software where they don't need feedback from non-technical people during development, it's probably an acceptable trade off of features versus usability to use one of these systems. For projects with many non-technical users providing feedback and logging issues you may want to consider a solution like visual issue tracking (see below) that offers detailed bug reporting in a more user friendly fashion.
Pros: detailed reporting, detailed bug data, integration with software processes
Cons: complicated to use, setup and configuration
5. Visual issue tracking
Also referred to as visual feedback tools, services like PageProofer are for teams building websites and web apps. They combine the ease of use from project management systems with the detailed bug reporting of traditional bug tracking software. Many of these services are embedded directly into your website while it is under development so you can create the bug tickets and log issues without ever leaving the website. For non-technical users being able to simply click on the website to create a new bug ticket means there is no learning curve so they can use the system right away. For developers all the critical information about the issue (OS, browser and device type) is captured when an issue is created so they can focus on fixing the bug instead of tracking down the information about where and how it happened. Some of these systems also feature kanban based task boards that allow your entire team to see all the outstanding issues and quickly prioritize and set tasks. While not as flexible and configurable as traditional bug tracking solutions, visual feedback tools are designed for web development projects so they should meet the needs and workflow demands of most web development and design teams.
Pros: easy to use, detailed bug data, task boards
Cons: suitable for web based projects only, less customization
If you are interested in using a visual feedback tool for your web development and design team you can learn more about PageProofer here and try out PageProofer free for 15 days.
Here's what some fellow web developers have to say about it.
PageProofer makes it simple to manage visual feedback.
