Step away from your spreadsheet, get a visual bug tracker
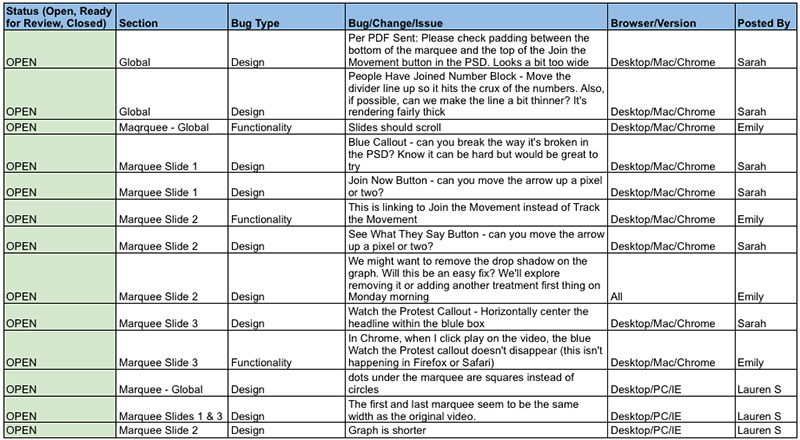
December 19A favorite of every project manager, one list to track everything ... with extra tabs to track other stuff. Spreadsheets are great for many things but they are not ideal for tracking website bugs and change requests. They become an unruly mess of lists and tabs, hidden columns and half complete rows. Keeping all the information up to date becomes a full time job and eventually something falls through the cracks. Relying on spreadsheets to manage all that information is an open invitation to a communication breakdown. At some point information will not be updated, data will get out of sync and people will stop using the spreadsheet because it becomes too difficult to keep track of everything, exactly what it was supposed to fix.

Do any of these questions sound familiar?
- Who has the latest version of the spreadsheet?
- Where is the link to that Google spreadsheet?
- Why are the issues I added to the spreadsheet not there?
- Did anyone fix this issue yet?
- That bug just happened again, where are the notes about it?
The good news? There is a great alternative that was built to stop those questions from being asked.
Let's compare spreadsheets to a visual bug tracker
This short video shows the typical process of using a spreadsheet and email to track some change requests and bugs on a website. If you have spent much time doing web development I'm sure this will look familiar to you. The second part of the video shows how to track those same issues with PageProofer.
What a difference! It literally took a few seconds with PageProofer what took a few minutes with the cumbersome spreadsheet approach and that was with only two issues. Imagine how much time is wasted when tracking issues on an entire website (actually you probably don't need to imagine).
But I love my spreadsheet
Hey, I get it, who doesn't love a good spreadsheet. Change can be hard but change can also be good. You need the right tool for the job. I hope that video is making you consider if the spreadsheet method is the right approach for your web team.
Here's a few questions to ask when deciding to use a spreadsheet for tracking website issues:
- Will this be used by multiple people?
- Do I need to include attachments and files will specific rows?
- Are browser details important when noting a problem?
If you answered yes to any of those questions you might want to consider something better suited to tracking bugs, making content requests and managing feedback for websites. Give PageProofer a try on your next web project, you won't want to go back to spreadsheets.
PageProofer makes it simple to manage visual feedback.
