Three reasons why a visual bug tracker is the better choice for web developers
December 12For most web development teams there comes a point in time when they realize a bug tracking solution is needed. A quick Google of 'bug tracker' returns a long list of options. With so may options available how do you make the right choice? Here are three reasons why you should consider a visual bug tracker if your team does website development.
1. Ease of use
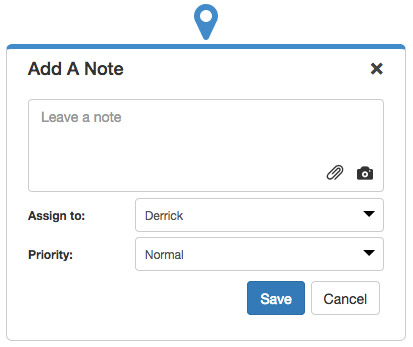
For any system to be successful it must be used. How many IT projects have failed miserably because they were difficult to use? Plenty. Ease of use affects any project that involves human interaction. This recent study about online checkouts serves to highlight an issue that plagues most form based systems, including bug tracking software. Too many fields results in abandonment. For the vast majority of bug tracking solutions, overly complicated forms and lots of fields scare most people away from using them, especially on the non technical side. For website development, especially for agencies with outside clients, this means the group you need to collect information from will likely steer clear of the system you have in place and revert to email when they need to notify the developers about problems on their website. That's the last thing you want. For visual bug tracking less is more.

2. Context
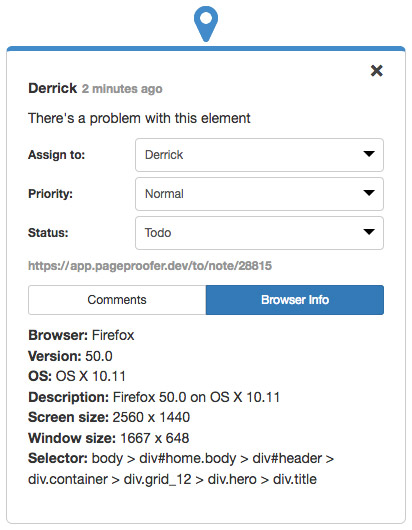
Where on the web page did the problem happen? What device were you using? Which browser was it in? These are critical questions when trying to fix a website bug. How many times have you had to ask someone which version of Internet Explorer they were using when they saw a bug occur? The best option is a solution that answers these questions automatically without any input from the user. Any time you need to ask for answers to these questions you unnecessarily slow down your development and QA processes. You also increase the chance of time wasted chasing an issue that doesn't exist because someone answered one of those questions wrong (raise your hand if you have tried to look for an issue in IE10 when the user was really in IE8). If your selected system provides excellent context it can also help to significantly simplify the entire entry process, ease of use. Visual bug trackers provide valuable context when tracking down website bugs.

3. Specific features
Website development is not application development and application development is not website development. Each has unique aspects and specific requirements. Any bug tracking solution you select should address the specific requirements of your primary development focus. Visual bug trackers for websites are a very specific solution for website development. A good visual bug tracker should be easily embedded in a website without any additional plugins or browser extensions. It should offer features like automatic screenshots and tagging issues to specific page elements. The better options work in any modern browser (and popular older browsers) and work across devices (computers, tablets, phones). Visual bug trackers have features specific to web development.

If you do web development and you need a bug tracking system try us out, don't restrict yourself with traditional bug tracking software. PageProofer is easy to use, it provides excellent context about each issue, and it was designed specifically for web development. PageProofer was built from the ground up to be the easiest and most useful visual bug tracker on the market, try it for yourself.
PageProofer makes it simple to manage visual feedback.
