Visual feedback - smarter issue tracking with PageProofer
April 18Tracking client feedback, issues and bugs during website development can suck the life out of a project and a team. Every great web designer and developer knows that at some point they need to get feedback from teammates and clients during website development. The problem is twofold. First, team members who don't like the extra effort required to give good, detailed information about issues that occur on a website. Second, the unorganized ways that feedback is sent: emails, spreadsheets, attachments and text messages. Valuable time is wasted trying to determine what issues have been assigned or fixed instead of actually fixing the issues.
"The alternative is email hell or having really shoddy communication. I can trace just about every client problem I've ever had down to poor communication, and any tools or processes in place to counter that are a win in my book."Brennan Dunn @ Planscope
The problem isn't the feedback, the problem is a lack of good, easy to use tools to leave and manage the feedback.
A 2011 survey of web developers and designers* found that more than 55 percent of respondents didn't use any bug-tracking or issue-management systems when dealing with client feedback. When asked which tools they used to track issues, 44 percent responded that they used tools such as Basecamp or Google Docs.
The following question was recently posed to a group of web professionals:
"What is the biggest challenge you face when tracking issues during development and client reviews on web projects?"
All of the responses stated the biggest problem was getting clients to use the systems they implemented.
"Most clients don't want to learn a new system - they have enough software as it is."
"You have to recognize that the client will never change their process to yours (at least not until you prove the value)."
"I made several different attempts using a variety of bug and issue trackers, but almost every time ended up using a shared Google Docs Spreadsheet with tasks and milestones stated with due by dates and completed dates ... I typically did screen shots and cobbled them together into a PDF and then marked them up using Acrobat."
How do you get clients to leave feedback in the software you choose?
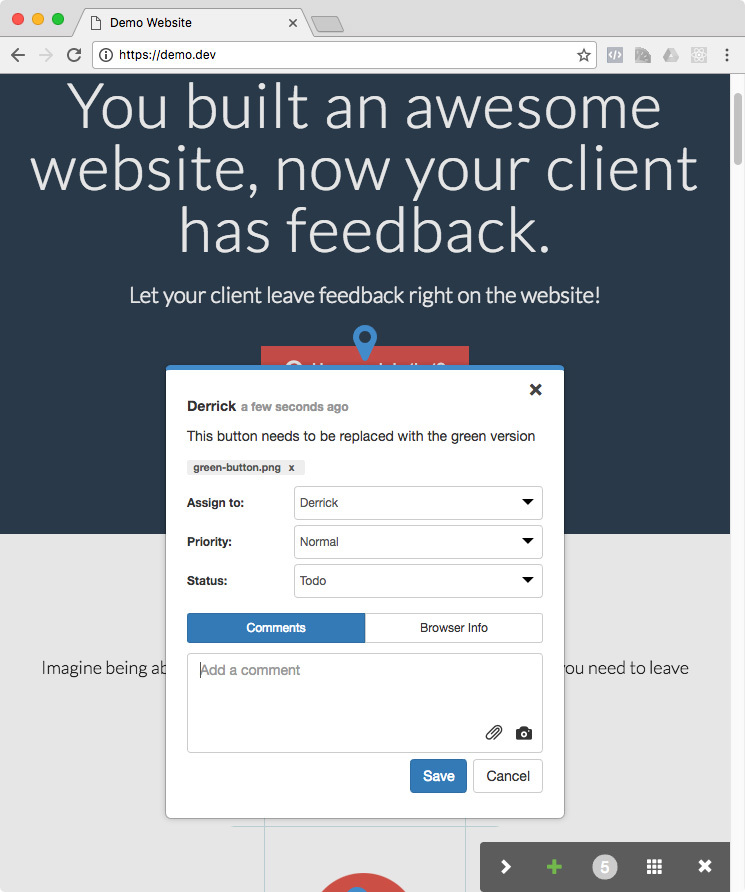
The answer is PageProofer. It makes leaving and managing feedback easy for everyone.
"PageProofer is a fantastic tool for our development toolbox. It eliminates the need for multiple spreadsheets and pdfs to track change requests, and gives us and our clients one simplified point for feedback creation, tracking, and sign-off."Joe Grasia @ Atomicmouse
PageProofer was developed to be as easy as possible for anyone to use.
- It takes just three clicks for clients and teammates to leave feedback directly on a website from any browser or device.
- Instant notifications when feedback is left on a web page and notes can be automatically added to Basecamp or Trello projects**.
- See where the problem is on a web page with a marker placed exactly where the issue was seen.
- Browser, device and screen information is recorded on every note making it easier for the team to resolve the problem.
- A project task board makes it easy to assigne and prioritize tasks in a single location.
"PageProofer makes internally QAing our clients' websites easier, quicker, and more organized, direct integration with Basecamp means we don't have to manage another system." Michael Sallander @ Chicago Digital
"THE feedback tool I've been looking for."Pontus Osterlin @ Befound

Give your clients and team the best option for tracking issues and managing feedback during website development, sign up for a free 15 day trial of PageProofer.
* 2011 Survey conducted by UsabilityHub of 11,000 members, ** Basecamp integration must be configured within PageProofer
PageProofer makes it simple to manage visual feedback.
