Embed Options
To use PageProofer on your website you have two options.
1. Add a small javascript snippet to your website
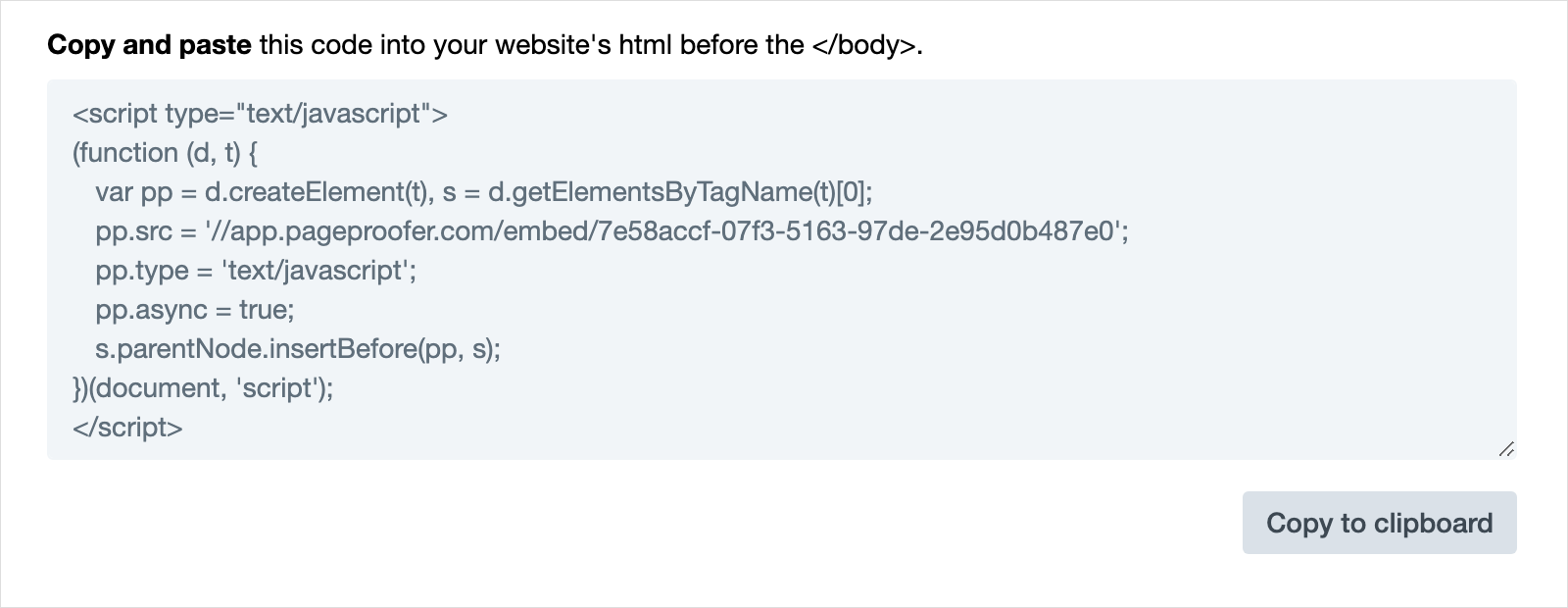
You (or your website administrator) will need to add a little snippet of javascript (like the example below) to the footer of your website. Anyone you have added to your site in PageProofer will see the PageProofer icon when they visit your website and will be able to leave feedback. To get the embed code sign into PageProofer and click the 'Site Settings' option on the site to get the snippet.
If you don't know how to add the snippet to your website you have the option to email it to your website developer.

2. Use a CMS plugin
If you can not easily add the javascript snippet to your website you can use a plugin for WordPress and Craft CMS based websites. In your CMS's admin panel, search for the PageProofer plugin, install it and then add the site api key from PageProofer. Follow these instructions for WordPress or Craft CMS.
