How can I add custom meta data?
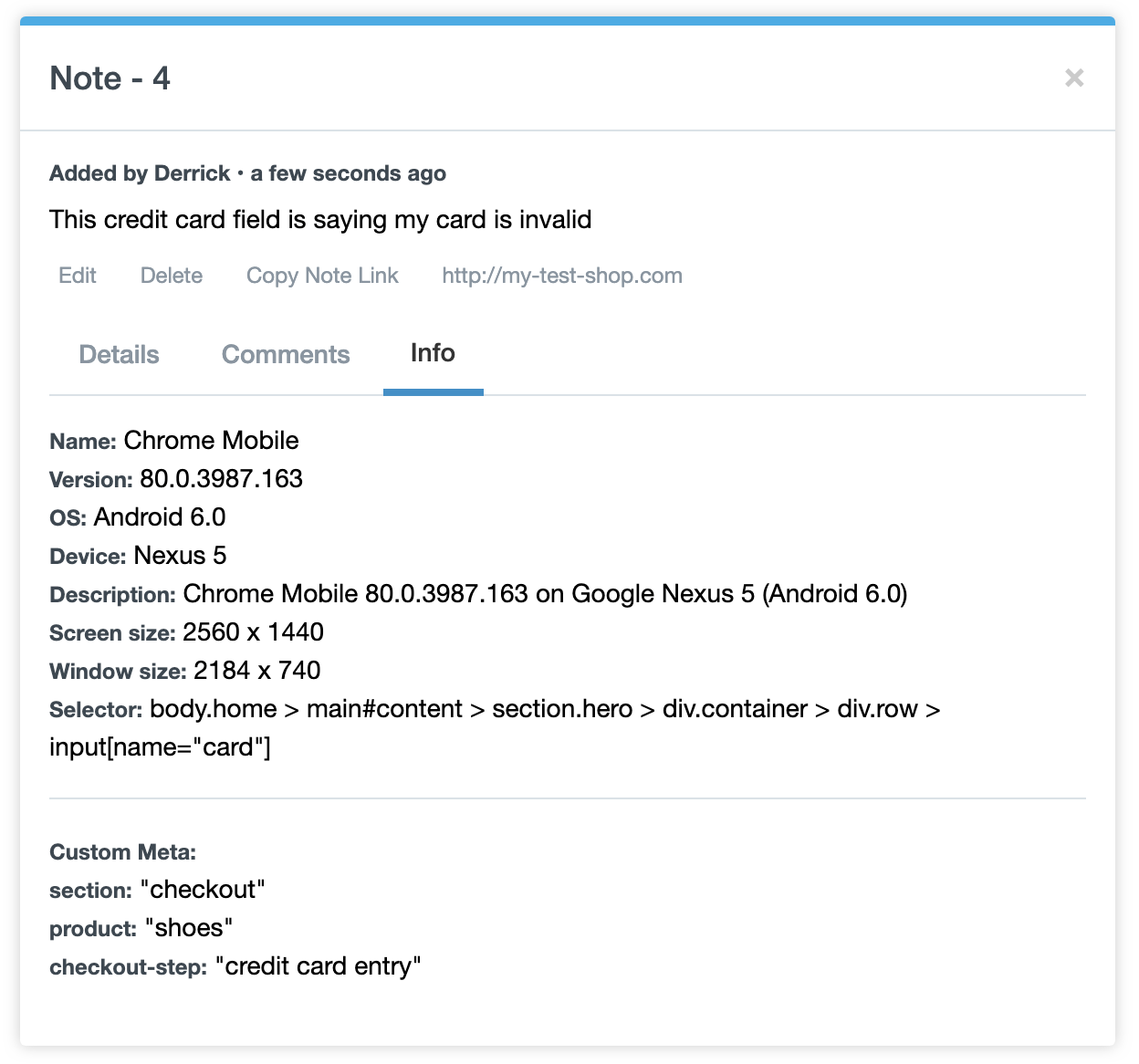
You may have times where you need to add additional meta data to notes in PageProofer. If your website is an SPA (single page application) and you want to store some state data on a note or you have some extra information that would be useful when debugging a problem, you can use the PageProofer config object. The config object allows you to set additional information that will be added to the 'Info' tab on a note under the 'Custom Meta' section.

There are two ways you can set the config object.
Via the config object
In your page's HTML code insert a 'script' block before the PageProofer embed script code and create a 'pageProoferConfig' object. Add a metaData property to the object. When PageProofer loads into your website it will read the config object and set those values on any note added to the page. Make sure the config object is declared before the PageProofer embed script.
<script>
var pageProoferConfig = {
metaData: {
section: 'checkout',
product: 'shoes',
'checkout-step': 'credit card entry'
}
}
</script>
Via the setConfig method
If you need to capture data that changes during a page visit you can call the 'setConfig' method and pass in a new config object. Any value sent to the method will replace any existing config values.
<script>
window.pageProoferEmbed.setConfig({metaData:{section:'checkout', product: 'shoes', 'checkout-step': 'shipping'}});
</script>
Config object options
The config object can contain any valid string, object, array or even nested values.
<script>
var pageProoferConfig = {
metaData: 'check-out'
}
var pageProoferConfig = {
metaData: {
section: 'checkout',
product: 'shoes',
'checkout-step': 'credit card entry'
}
}
var pageProoferConfig = {
metaData: ['item 1', 'item 2', 'item 3']
}
var pageProoferConfig = {
metaData: {
section: 'checkout',
product: 'shoes',
'checkout-step': 'credit card entry',
cart: [
'item 1',
'item 2',
'item 3'
]
}
}
</script>
