How To
How to install PageProofer with Google Tag Manager
If you use Google Tag Manager there's an easy way to add PageProofer to your site without needing to modify your website code.
- Go to your Google Tag Manager page and select the Account for your website
- Click on Tags > New button
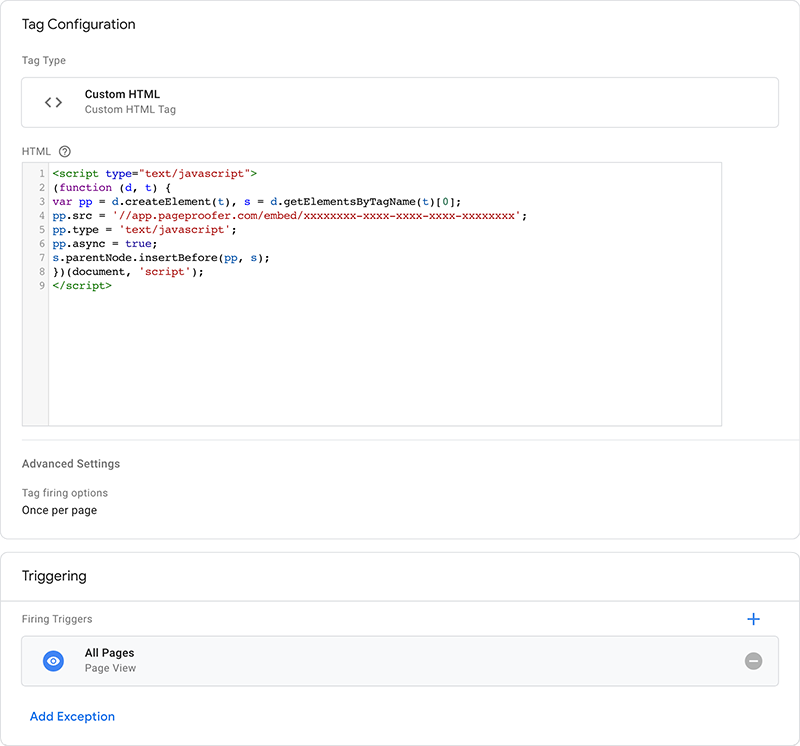
- Click the Tag Configuration and then select 'Custom HTML' from the list
- In the 'HTML' area paste the Javascript Embed script the settings in your PageProofer site settings
- Click on the 'Advanced Settings' option and change the 'Tag firing options' to 'Once per page'
- In the 'Trigger' section, click and select the 'All Pages' option
- Your Tag settings should look like the image below
- Save the new Tag
- Submit and Publish the new Tag.
Google Tag Manager is now setup to add PageProofer to your website.

For more information on adding Tags via Google Tag Manager go here.
