Roasted Lemons
Lemon Tips asked for a roast of their beta page on X so here we go. This is a condensed free roast focusing on one significant issue on their website, accessibility.

First Impressions
The website looks great. Nice bright colors. Easy to follow headline and copy that explains how easy it is to use Lemon Tips. I love the fact that you can generate a quiz right away without signing up for an account, zero barriers to entry!
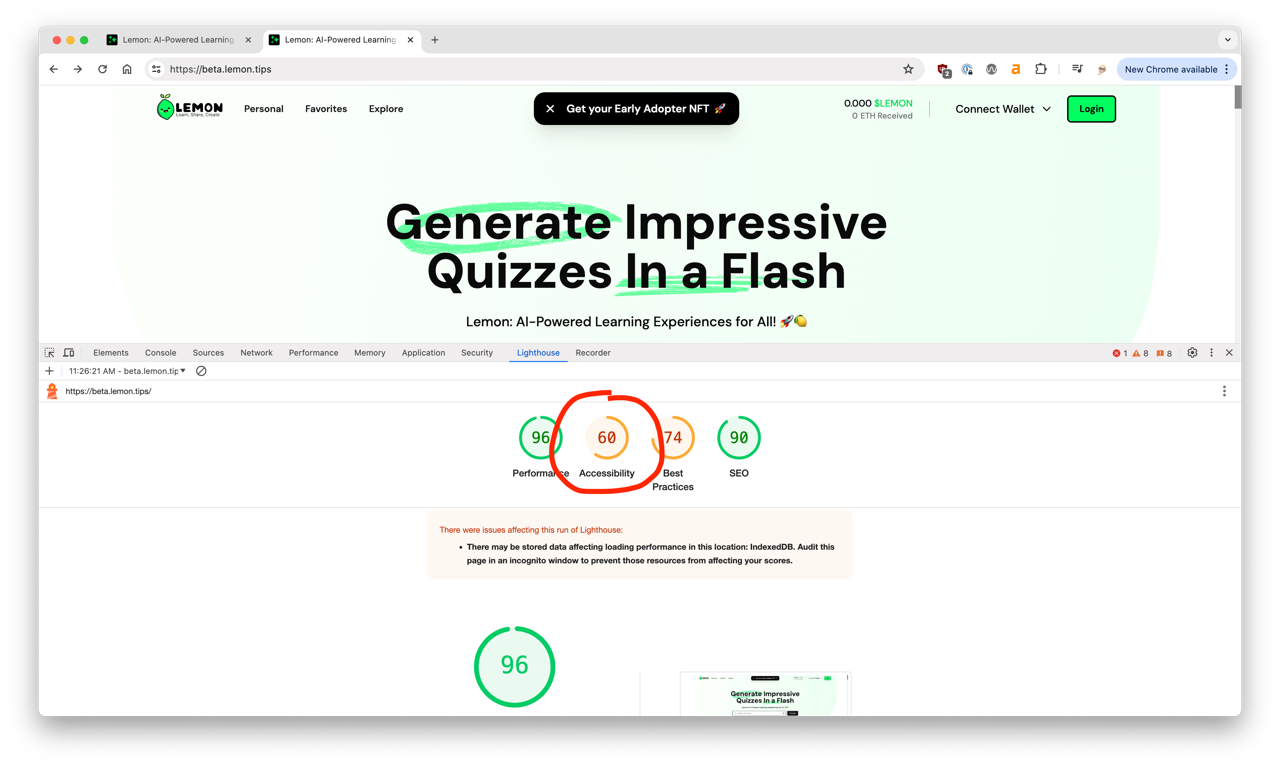
Running a Lighthouse check of the website instantly pointed out a huge issue, a very low accessibility score.

Accessibility Issues
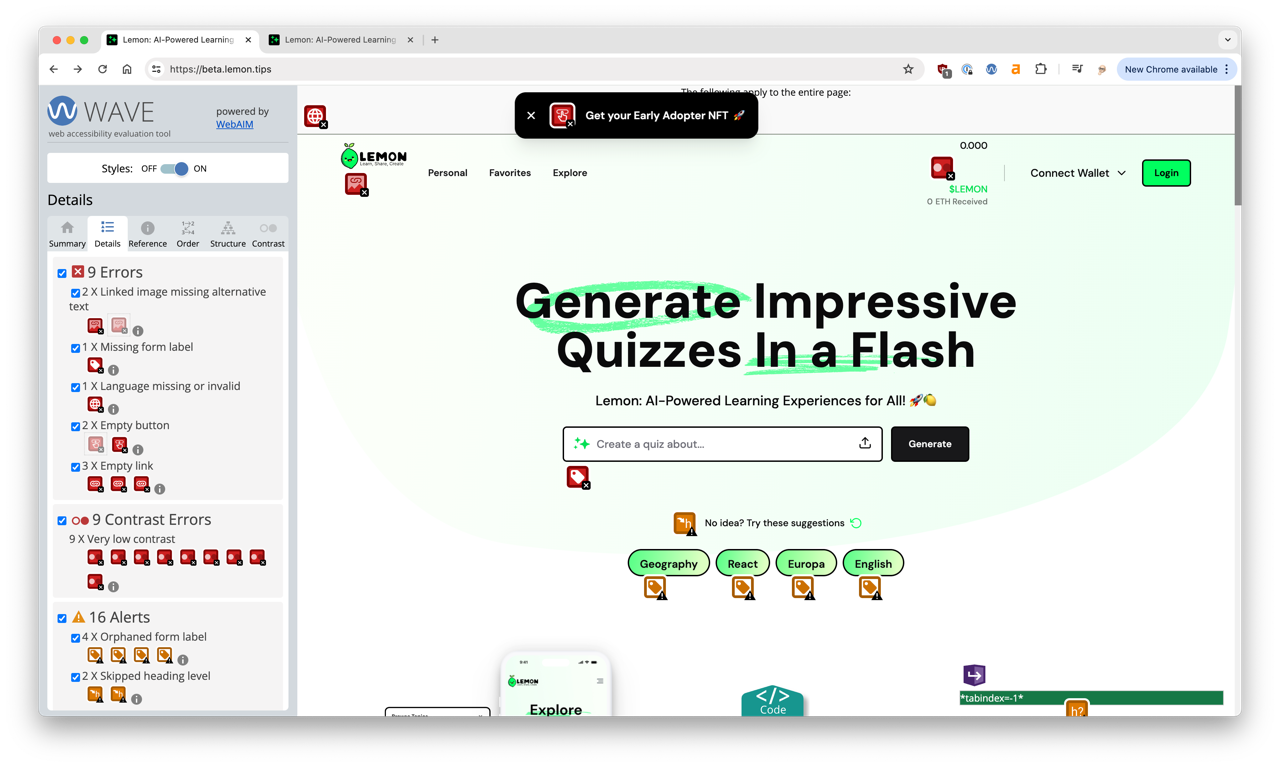
On the home page there are 18 accessibility errors. Thankfully all of these are easy fixes. 9 are simple label/content fixes. Buttons and links that do not have descriptive text within them. The quick fix is adding an 'aria-label' attribute to explain what the button/link does when the user clicks it.

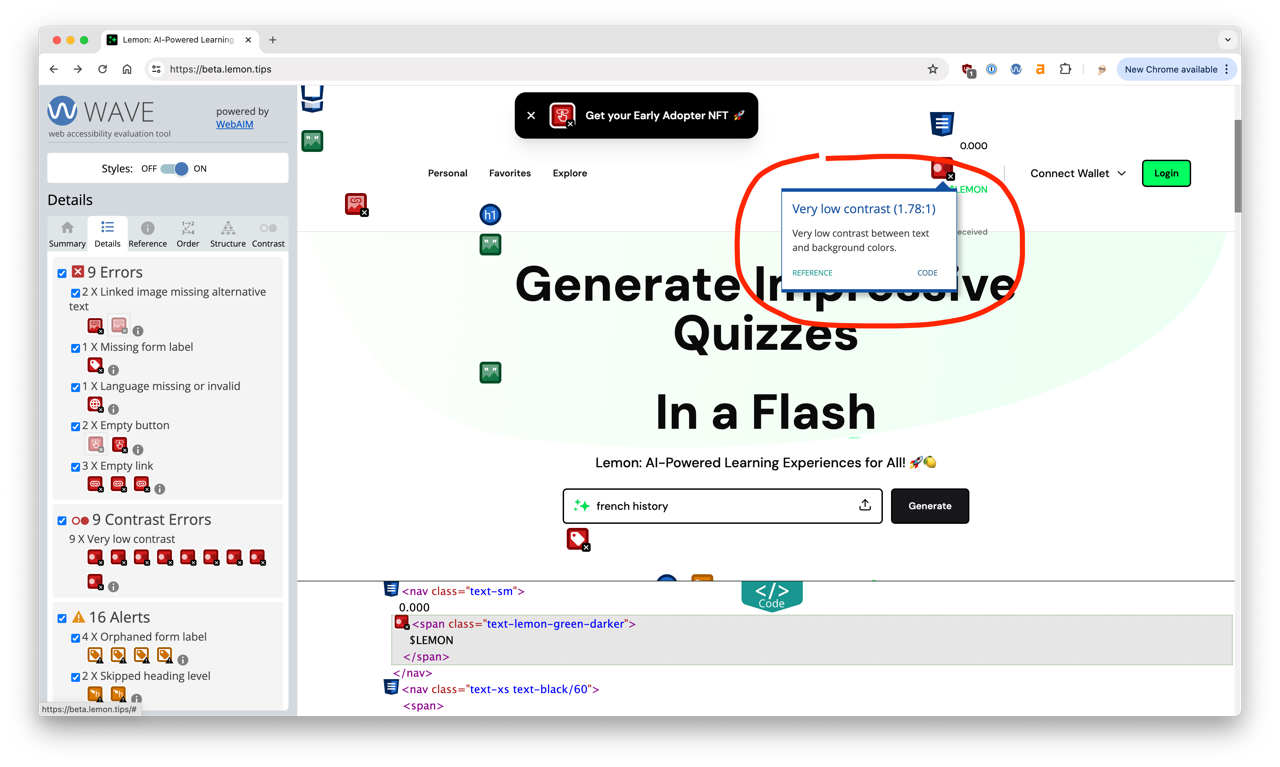
Contrast errors
The other 9 issues are low contrast errors. There is not enough contrast between the foreground text color and background color to make the text easily readable for people with vision issues. The Colour Contrast Checker is a great tool for checking the combination of font size and text/background color for failing elements on your website.
If you are interested in the accessibility tools I use to validate sites, checkout WAVE.
The good 👍
- Speed and performance
- Mobile friendly
- SEO optimization
The bad 👎
- Accessibility - a lot of issues to address
Overall Lemon Tips is great looking website. Easy to understand and navigate. Once your team gets the accessibility issues you will have a fantastic site that isn't sour like a 🍋.
Does your website need to
Get Roasted 🔥If you have a team working on your website check out our website feedback tool to share feedback, request changes and report bugs, right on your website.
