Guests
You can use PageProofer to collect feedback from any visitor to your website. It's the perfect way to collect feedback from a larger audience.
When you have guest feedback enabled in PageProofer, anyone who visits your website will see a 'Feedback' button in the lower corner. They can click the button and leave some feedback about that page.

What Can Guests Do?
- Leave feedback
- Attach screenshots, videos and files
- View their previous feedback (optional)
- Add comments to their feedback (optional)
- Receive email notifications on their feedback
What Can't Guest Do?
- View notes and feedback from other users and guests
- Change the status of feedback
- Assign feedback to a user
- Delete feedback
- View the project dashboard
Setup
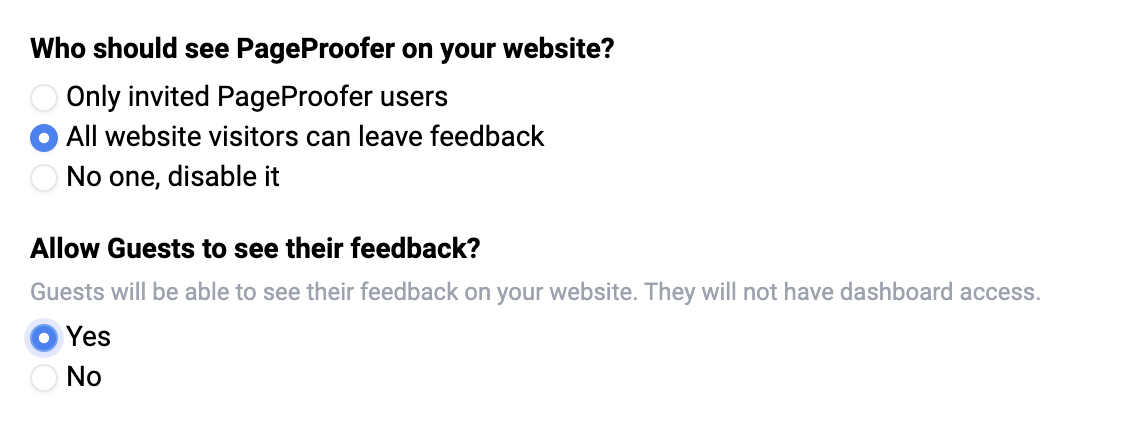
In the site settings (accessed from the PageProofer site dashboard) you have the ability to manage how guests can use PageProofer on your website. You can:
- Allow guests to leave feedback
- Allow guests to view their feedback

If you enable the option for guests to see their feedback, they will receive an invitation from PageProofer to create a guest account after adding their feedback. Once they have enabled their guest account they will be able to view their feedback, add comments and receive email notifications.
The guest feedback option is available to any PageProofer account with a Team or higher subscription.
Setting the guest email address
If you would like to pass in an email address to pre-populate the guest email address in the note form you can do that with the PageProofer config object. For example, if your website visitors need to login and you have their email address, you can send their email address into PageProofer so the 'email' field is already complete when they attempt to leave feedback.
In your page's HTML code insert a 'script' block before the PageProofer embed script code and create a 'pageProoferConfig' object. Add a guest property to the object. When PageProofer loads into your website it will read the config object and set that value on any new note added to the page. Make sure the config object is declared before the PageProofer embed script.
<script>
var pageProoferConfig = {
guest: 'guest@mysite.com'
}
</script>
Click here to learn more about how the config object works.
